Сайт Html По Информатике
Выполняем лабораторные и контрольные работы по Информатике. Напишем HTML сайт в блокноте по Вашим требованиям в короткий срок. Ищешь, кто сделает за тебя задание? Тогда заходи и мы обязательно поможем!
Итак, уважаемые начинающие веб-мастера, мы познакомились с основами HTML. Теперь давайте применив эти знания, быстренько сделаем себе небольшой сайт и выложим его в интернет. Правда полноценный ресурс, с применением одного лишь html, сделать затруднительно, но вот сайт-визитку из нескольких страничек, вполне возможно. Если у кого-то именно он и является целью, и нет желания изучать другие языки программирования, то эта статья для них. Можно конечно и большой сайт на чистом html сделать, если не особо мудрить с дизайном, и не использовать формы. На всякий случай, в конце статьи, я об этом расскажу.
Короче, в самописном исполнении, без использования CMS, проще уже ничего не существует. Вам нужно будет, представленный ниже, код скопировать в редактор, и немного напрягшись, подкорректировать его, согласно моим пояснениям и своим желаниям. Ну, давайте всё по порядку. Для лучшего понимания, разделим весь процесс на три части. Создание директории сайта. Редактирование представленного ниже кода (шаблона) и изготовление картинок, или создание непосредственно самого сайта. Перевод сайта с нашего компа на хостинг, то есть в интернет.
Первый пункт самый простой. О том как создать директорию очень наглядно показано в статье (все ссылки с этой страницы открываются в отдельном окне, чтоб не потеряться).
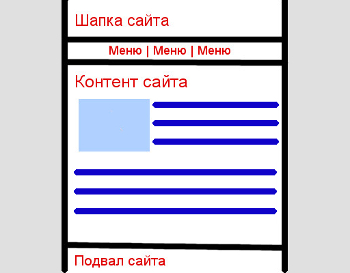
Затем приступим ко второму пункту, самому творческому. Для начала давайте возьмём вот такой шаблон Ниже представлен html код этого шаблона. Некоторые теги и атрибуты окажутся Вам незнакомыми, так как в моём курсе не показаны, но я ведь предупреждал, что покажу только основные и часто применяемые, а полный список тегов и атрибутов можно найти в справочниках.
2
32 И я решил написать свой материал, так что-бы другим было легче сориентироваться в потоке новой информации. Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых обычно проскакивают другие авторы. Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов. 33 Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в несколько раз быстрее, чем у меня. 34 35
Делать из шаблона свой собственный сайт. Сначала давайте посмотрим по номерам строк, что и как в нём можно изменять. На главной пишется название сайта, на страницах — заголовок страницы. Это название отображается только во вкладке браузера. Изменив значение d5713f, меняется цвет полей. Здесь можно убрать внешнюю рамку (border=»1″), изменить цвет рамки (bordercolor), изменить ширину блока с контентом (width) 11. Меняется фон страницы.
Блок шапки сайта. Можно изменить толщину рамки (border=»1″), цвет рамки (bordercolor), ширину (width) и высоту (height) блока, отступ текста от рамки (cellpadding). Картинка в шапке сайта. Заголовок сайта. Можно изменить размер, добавив атрибут font-size, цвет, и шрифт заголовка сайта. Подзаголовок (описание). Если вместо left написать right, то подзаголовок сместится к правому краю.
Меняется цвет и размер подзаголовка. Можно задать ширину, добавив атрибут width, тогда подзаголовок разместится в несколько строк. Рамка вокруг текста. Можно поменять толщину рамки (border), цвет (bordercolor), и отступ текста от рамки (sellpadding). Задаётся высота статьи относительно сайдбара, rowspan=»4″ означает?
Что если статья превысит размер сайдбара более чем в 4 раза, то она начнёт оттягивать сайдбар вниз. Так-же здесь меняется ширина статьи, и фон под текстом. Красивая заглавная буква.
Здесь можно менять длину красной строки (text-indent), размер заглавной буквы (font-size), шрифт буквы (font face), и её цвет. Как форматировать текст можно прочитать в статье 36. Меняется фон сайдбара (bgcolor), и расположение (align). Заголовок меню. 38, 39, 40, 41.
Строки меню с картинками маркерами. Можно изменить маркер. Для этого в значении атрибута src вставляется адрес Вашей картинки, вместо «Другая страница», пишутся названия Ваших страниц. Вставляются ссылки на указанные страницы. Блок дополнительной информации в сайдбаре. Чтобы из этого шаблона сделать свой сайт, необходим редактор. Самым оптимальным я считаю редактор Notepad.
Он бесплатный, легко устанавливается, очень простой в использовании, и снабжён всеми функциями, которые нам необходимы. Конечно, если у кого-то есть Дремвьювер, или какой другой редактор такого типа, то можно использовать его, а если нет, то устанавливаем Notepad. Как это делается?
Посмотрите в статье, а как создать первый файл сайта, в статье. Установили, ознакомились. Начинаем работать.
Открываем Notepad, открываем «Новый документ», проверяем и если нужно исправляем кодировку на uft-8 (без БОМ), копируем код сайта с моей страницы, вставляем его в поле редактора, и убираем мою нумерацию строк. Она была нужна только для рекомендаций по редактированию. Затем выбираем «Файл — Сохранить как», в открывшемся поисковике находим созданную папку «website», в строке «Сохранить»(внизу окна поисковика) меняем название с «nev1» на «index.html», и сохраняем. В редакторе должна появиться такая картинка А в «Документах», в папке»website», должна образоваться вот такая конструкция Теперь, чтоб в дальнейшем не писать длинные адреса для изображений, откроем папку content и создадим в ней ещё одну папку для картинок с названием images1. В неё будем складывать изображения для всех страниц, кроме главной. Выбираем меню «Запуск» (верхняя строка панели редактора), и в нём «Launch in Chrome».
Если конечно у вас другой браузер, то выбрать нужно его. В браузере должен открыться шаблон, который показан в начале статьи. Вот теперь можно начинать его править так, как Вам нужно. Все позиции, которые можно изменить, указаны в рекомендациях к коду. После изменения какой либо позиции, нужно нажать «Сохранить»(третья иконка слева), и через «Запуск» посмотреть как получилось. Поле для статьи и поля в сайдбаре будут увеличиваться по вертикали, по мере заполнения их текстом, автоматически, причём если высота текста статьи не ограничивается, то высота текста в сайдбаре не должна превышать высоту статьи.
Теперь разберёмся с картинками. Изображения в моём шаблоне загружены через сервис «trueimages». Вы же будете делать свои, и сохранять их в папке images и images1 директории «website», значит адреса картинок будут другими. Как сделать картинку рассказано в статье t(это для тех кто не знаком с фотошопом). А адреса у Вас буду выглядеть так: Для Главной (index.html) — «images/имя рисунка».
Сайт Html По Информатике
А на всех последующих страницах вместо images ставиться images1. Картинки маркеров на Главной прописываются так А на следующих страницах так опять вместо images — images1 Вот теперь можно из шаблона сделать свой сайт, со своими изображениями, и своим текстом. Последующие страницы делаются по тому же шаблону, только сохраняются в папке «content», и называются не «index.html», а по заголовку статьи, только в названии файла он пишется английскими буквами, с окончанием «html».
Изображения для них размещаются соответственно в папке images1. Если и на главной, и на других страницах, есть одни и те-же картинки, то они должны быть в обеих папках. Адреса этих страниц определяются так. Когда Вы создадите страницу, сохраните её в папке «content», выберете в Notepad меню «Запуск», и откроете в своём браузере, то в адресной строке браузера как раз и будет нужный адрес. Вставляется он в виде ссылки перед текстом «Другая страница» (как пишутся ссылки читайте в статье примерно вот так На моём сайте можно подобрать ещё несколько красивостей для оформления страницы, как то: красивая прямая линия, рамки, бегущая строка или бегущая картинка, кнопка и ещё кое.
Когда все доработки будут сделаны, то есть сайт будет готов, можно переходить к третьему пункту — выводу сайта в интернет. Для этого нужно будет приобрести хостинг и домен. Что такое хостинг, можно посмотреть, а доменное имя сайта — это адрес, по которому Ваш сайт будет определятся в интернете. Доменов бесплатных не бывает, а вот хостинги есть, но я рекомендую всё же использовать платный хостинг. Во-первых, 900 руб. В год — смешная цена, а во вторых гарантия того, что Ваш сайт будет доступен в любое время по всему миру, и оперативное решение возникающих проблем (а это возможно только на платных хостингах), того стоит. Я рекомендую Вам.
Это один из, если не самый лучший хостинг провайдер России. Евгений Попов даже запустил проект «Хостинг-Нинзя», по выявлению лучшего хостера, и заключающийся в опросе пользователей. В конце концов этот проект стал крупнейшим сервисом по подбору хостинга, и Бегет сразу занял, и твёрдо удерживает в нём первое место. Цена хостинг + домен = 1120 руб. Первый месяц(целый месяц!) — тестовый, то есть вначале покупается только домен за 120 руб в год, и только через месяц, если Вам понравилось, оплачиваются услуги хостинга.
Можно за год, можно ежемесячно. Но самое главное, я считаю, это постоянная доступность сайта, и круглосуточная моментальная и доброжелательная техподдержка.
А это уже встречается не часто, даже за более солидные деньги. Расскажу пару запоминающихся случаев.
Как то раз я набрав адрес своей админки, в ответ получил, не помню уж какую, ошибку. Представляете моё состояние? Был сайт, и нет его. Позвонил в техподдержку хостинга, и через час выяснилось, что плагин BulletProf Security, после обновления, возможно и при моём неумелом участии, наштамповал новых файлов.htaccess, и закрыл тем самым всякий доступ на сайт. Специалисты техподдержки смогли войти на сайт, всё исправили, и сообщили об этом мне, с полным разъяснением причины. Пользуйтесь на здоровье, только поаккуратнее. В другой раз пытался установить крутую тему, но она никак не хотела устанавливаться.
В основном архиве находились ещё архивы, а в них ещё. Позвонил в техподдержку, и через час тема уже стояла и работала на сайте.

В каком ещё хостинге Вам окажут такую помощь. Да ни в каком. Нет таких больше. Вот на его то примере, я и покажу процесс появления Вашего сайта в интернете. Подробнее про Бегет и про то, как на нём зарегистрироваться и приобрести хостинг и домен читайте в статье. Читайте там до абзаца «А вот теперь тот способ переноса сайта». Дальше расписан перевод сайта с Денвера, и Вам это не нужно.

Когда сайт зарегистрирован, проходим в панель управления хостинга. Здесь нас интересует раздел «Файловый менеджер», так как именно при его помощи мы сейчас перенесём всё, что сделано у нас на компьютере, в интернет.
Итак, открываем менеджер, и дважды щёлкаем по строке с доменным именем вашего сайта. Откроется директория, в которой должна быть папка «public.html». Вот в неё и будем переносить файлы с нашего компа. Открываем папку «public.html» и щёлкнув по разделу «Новая папка», создаём там две папки «images» и «content».
В папке content — папку images1. Короче, всё так-же, как на компьютере. Затем находим «Загрузить файлы», и щёлкнув по нему, откроем окно загрузки Здесь заходим в «Выбрать», и, в открывшемся поисковике, находим файлы и папки созданные на нашем компе, в директории website.
Первым делом выбираем файл index.html, и загружаем его на хост, нажав «Загрузить» в меню окна загрузки. Затем точно таким-же образом загружаем файлы из папок images, images1, и content в одноимённые, созданные на хостинге. Адреса страниц при этом изменятся так как в них добавиться доменное имя сайта, примерно так: Для главной — Доменное имя/index.html Для страниц — Доменное имя/content/straniza.html Значит, все адреса в меню нужно будет менять. Для этого щёлкаем правой клавишей мыши по index.html, и в открывшемся меню выбираем «Правка» После чего откроется редактор менеджера в котором старые адреса нужно будет убрать, а новые прописать. У меня, к сожалению, нет картинки с нашими файлами, но редактор менеджера отличается от Notepad только подсветкой синтаксиса, думаю разберётесь без картинки. Если редактор менеджера кому-то не понравиться, можно скачать файл на компьютер, открыть в Notepad, отредактировать (изменить адреса), удалить старый фал из менеджера, а отредактированный загрузить обратно. После того, как адреса переписаны, нужно ещё задать права доступа к папкам.
Для этого снова щёлкнув правой клавишей по строке с папкой, выбираем «Изменить атрибуты». В открывшемся окне, в поле «Кодовое значение», проставляем 644 и жмём «Изменить»(что такое 644 и другие права доступа можно узнать в интернете) Всё, можно закрывать окно загрузок, файловый менеджер, и несколько дней ждать когда ваш сайт проиндексируется и можно будет набрав в адресной строке браузера доменное имя, увидеть его в интернете. Да, о том, как сделать этот сайт большим. Для этого в директории сайта вместо папки content создаются несколько папок для рубрик, каждая со своей папкой images.
Папки называются по названию рубрик и в каждую из них помещается несколько файлов со статьями по теме рубрики. Всё остальное делается так, как описано выше. Если кто-то соберётся с духом и потратит вечерок на знакомство с CSS, то в статье представлен код сайта с рекомендациями, сделанного с использованием таблиц стилей. Перемена Одесса, старый еврейский дворик, раннее утро.
Готовый Сайт Html По Информатике
Из окна высовывается еврейка и орет соседкам из разных окон: – Розочка, ты моего Абрама не видела? — Да нет, конечно! — Римма, мой Абраша у тебя? — Та чё б он у меня был?! — Рахиль, Абрама не встречала? — Та не видела, а что случилось?
— Да сказал, что пойдет по шлюхам – и до сих пор нет его! — А что мы шлюхи? — А что, спросить нельзя?